Stepbar
Stepbar
- Demonstration
- Java API: Stepbar
- JavaScript API: Stepbar
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
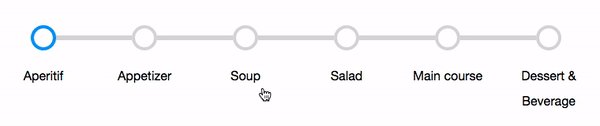
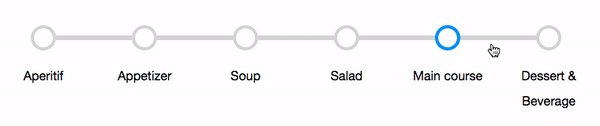
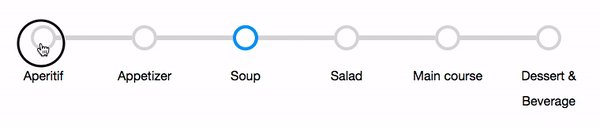
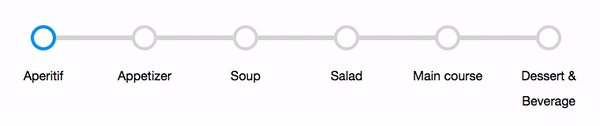
Stepbar is a navigation component suitable for displaying the progress of a multi-step task.
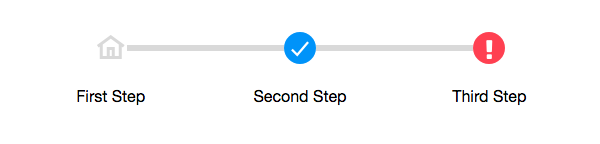
Example
<zk>
<stepbar activeIndex="1" width="600px">
<step title="First Step" />
<step title="Second Step" />
<step title="Third Step"/>
</stepbar>
</zk>
Supported Browsers
It is compatible with browsers that fully support CSS flexbox, like IE 11, Edge, Firefox, Opera, Chrome, and Safari.
IE10 is not supported as it only partially supports flexbox. Check flexbox browser support.
Properties
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
Linear
Set whether the steps in this stepbar are displayed in order.
Non-linear means users can toggle the active steps easily by clicking on any step even if the step is not the next one in the sequence. In linear mode, they can only activate in order.
Model
The step model associated with this stepbar. (Learn Model-Driven Rendering)
You can use DefaultStepModel, wrap an existing ListModelList by DefaultStepModel's constructor, or implement StepModel.
StepRenderer
The renderer used to render each step.(Learn Model-Driven Rendering)
You can specify your own StepRenderer at this attribute to renders a Step object with your data.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
onChange |
Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |